近日,隨著2017年即將過去一半,金方時(shí)代網(wǎng)站建設(shè)公司針對(duì)上半年業(yè)務(wù)形式進(jìn)行了深入的分析!而從整體來看,響應(yīng)式網(wǎng)站因?yàn)槠浔憩F(xiàn)形式豐富、兼容多終端、成本相對(duì)較低的特點(diǎn),越來越成為企業(yè)主青睞的網(wǎng)站產(chǎn)品!
另外我們也有幸跟金方時(shí)代前端技術(shù)總監(jiān)張春擂對(duì)話,以“你眼中的響應(yīng)式?”為切入主題,從他自身對(duì)響應(yīng)式網(wǎng)站的理解、發(fā)展趨勢(shì)和設(shè)計(jì)技術(shù)等角度深入淺出的給我們分析了響應(yīng)式網(wǎng)站建設(shè)對(duì)于企業(yè)的好處和對(duì)建站行業(yè)的重要意義!
下面是張總監(jiān)以第一人稱的形式發(fā)表的針對(duì)響應(yīng)式網(wǎng)站的具體看法和心得實(shí)錄:
1.如何理解響應(yīng)式
響應(yīng)式很簡(jiǎn)單的說就是能讓你網(wǎng)站在不同設(shè)備 如 手機(jī),pad , pc 或者其他不同尺寸設(shè)備上都能有很好的視覺體驗(yàn)。不再是如常規(guī)網(wǎng)站的單一排版方式,是根據(jù)不同設(shè)計(jì)顯示不同排版方式,方便瀏覽,更有良好的用戶體驗(yàn)。
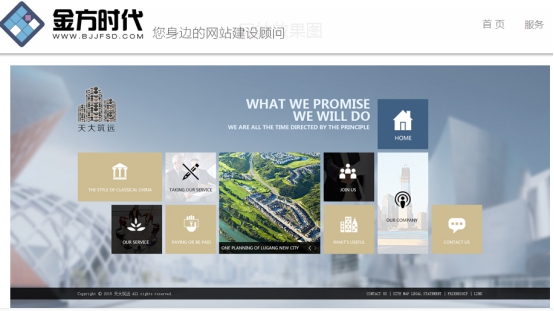
例如:

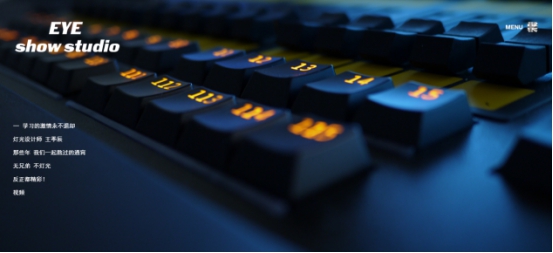
又例如這個(gè)案例(響應(yīng)式網(wǎng)站):


感覺是否是一樣的?響應(yīng)式建站本身在設(shè)計(jì)上就提前考慮到其針對(duì)各個(gè)終端的表現(xiàn)兼容形式,再通過技術(shù)表現(xiàn)能夠給用戶最好的展示體驗(yàn)!而這也是響應(yīng)式網(wǎng)站最大的魅力所在!
2.響應(yīng)式網(wǎng)站的發(fā)展趨勢(shì)和在網(wǎng)站建設(shè)行業(yè)中的重要性
因?yàn)椋ń鸱綍r(shí)代前端技術(shù)總監(jiān):張春擂)在金方時(shí)代工作已經(jīng)有六年時(shí)間,而近兩年時(shí)間越發(fā)的發(fā)現(xiàn)客戶對(duì)響應(yīng)網(wǎng)站有著更多需求!
3.響應(yīng)式設(shè)計(jì)步驟
(下面是張總監(jiān)針對(duì)響應(yīng)式網(wǎng)站建設(shè)技術(shù)方面的一些分享和需要注意的地方,或許能給同行更多的參考借鑒意義:)
1). 在head 部分加上 讓網(wǎng)頁的寬度自動(dòng)適應(yīng)設(shè)備屏幕寬度
2). @media
3). 字號(hào)響應(yīng)
4). 圖片響應(yīng)
關(guān)于圖片響應(yīng)的話,目前應(yīng)用更多的是 picturefill.js ,Picturefill增加了對(duì)響應(yīng)圖像解決方案,包括圖像元素和新的img元素屬性的整個(gè)套件的 支持。
當(dāng)然,做一個(gè)完整響應(yīng)式網(wǎng)站需要注意和考慮的地方很多,這個(gè)就需要前端伙伴們自己去摸索,如果是剛?cè)腴T想做響應(yīng)式網(wǎng)站的伙伴,我覺得可以了解下:
bootstrap 的 ‘柵格系統(tǒng)’:
在這里簡(jiǎn)單的 貼一下代碼 大家可以看一下:
看完這段代碼有沒有感覺 響應(yīng)式容易很多,當(dāng)然,這只是其中一小部分代碼,如果大家有興趣可以看一下完整的,相信會(huì)對(duì)響應(yīng)式網(wǎng)站有很多的理解。
面對(duì)響應(yīng)式,你們?cè)趺纯矗?/span>
以上就是金方時(shí)代前端技術(shù)總監(jiān)針對(duì)響應(yīng)式網(wǎng)站建設(shè)的一些看法和技術(shù)分析,感謝張總監(jiān)!
同時(shí)我們也了解到金方時(shí)代在市場(chǎng)上存在九年以來一直有著很好的口碑和很高網(wǎng)站續(xù)費(fèi)率,相信也離不開他們一直以來對(duì)技術(shù)的鉆研創(chuàng)新和對(duì)客戶的熱情服務(wù)!我們也祝愿金方時(shí)代在接下來的日子里能更上一層樓!

